
01 12 2019
Introduction
This one-month group project aims to design an interactive tour guide mobile app for the University of Glasgow. It aims to avoid linear tours with explicit directions. Preferably, the tour should be innovative, interesting, and involve an experience that can be enjoyed as a group and be safety conscious.
Design Process
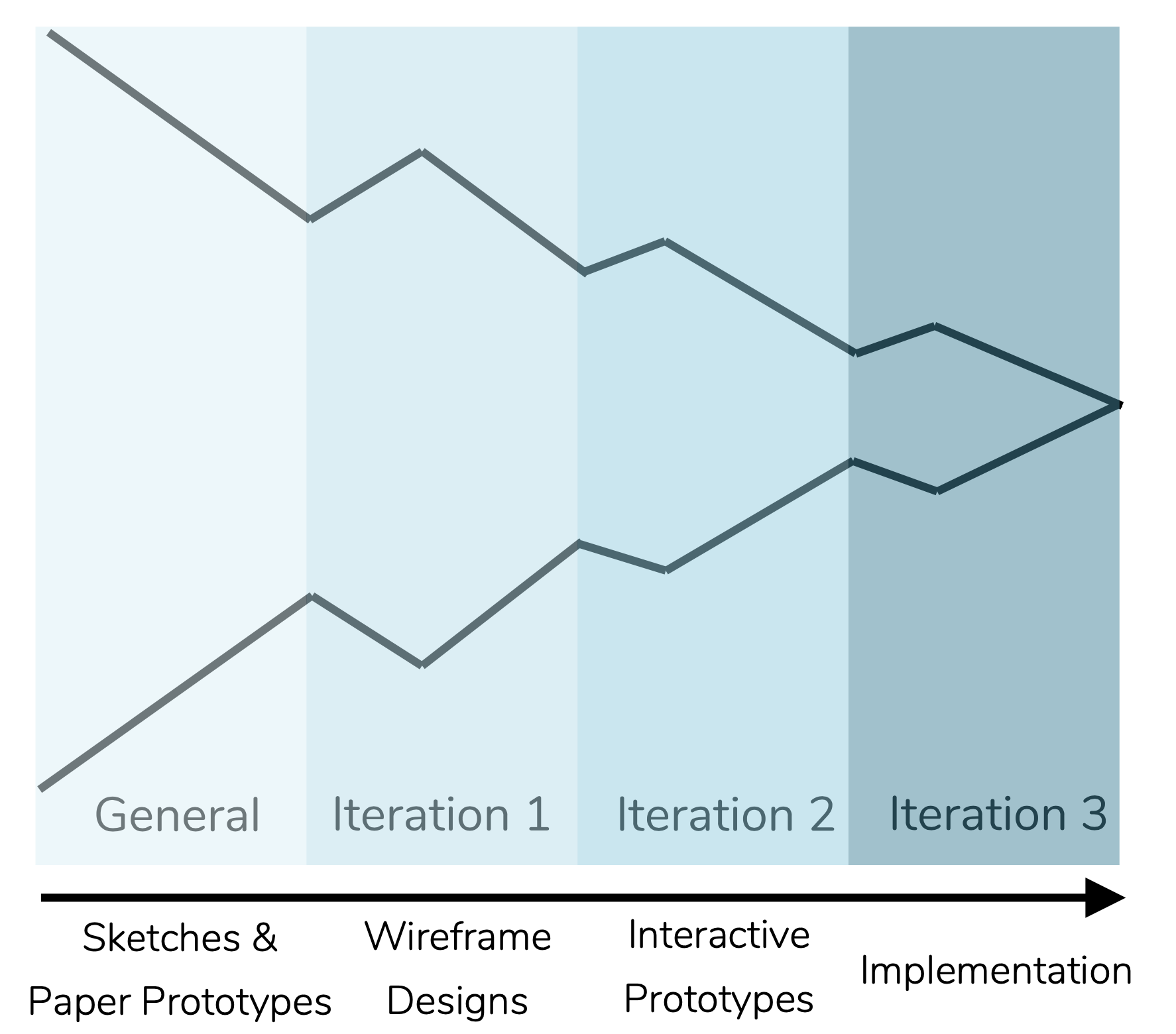
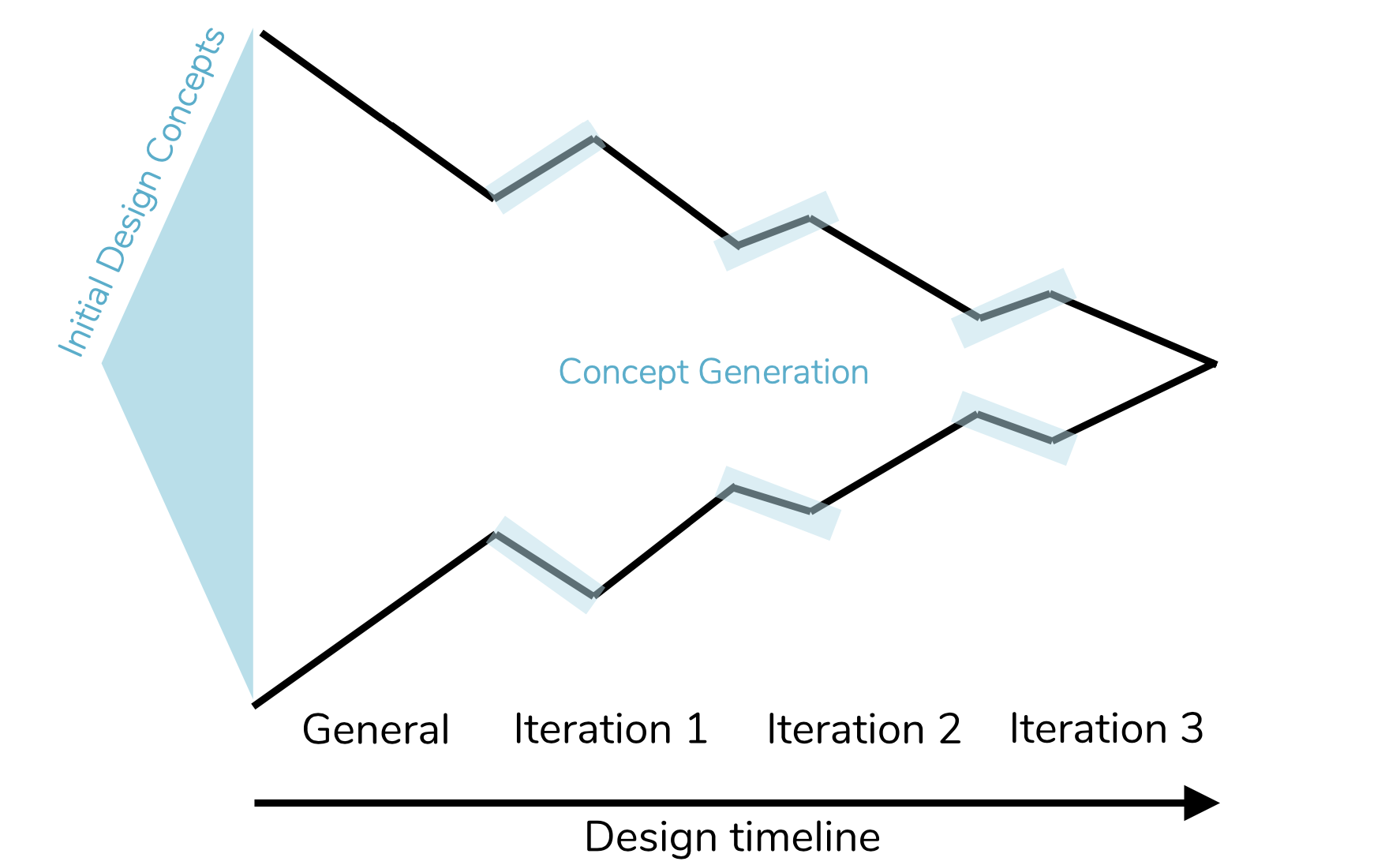
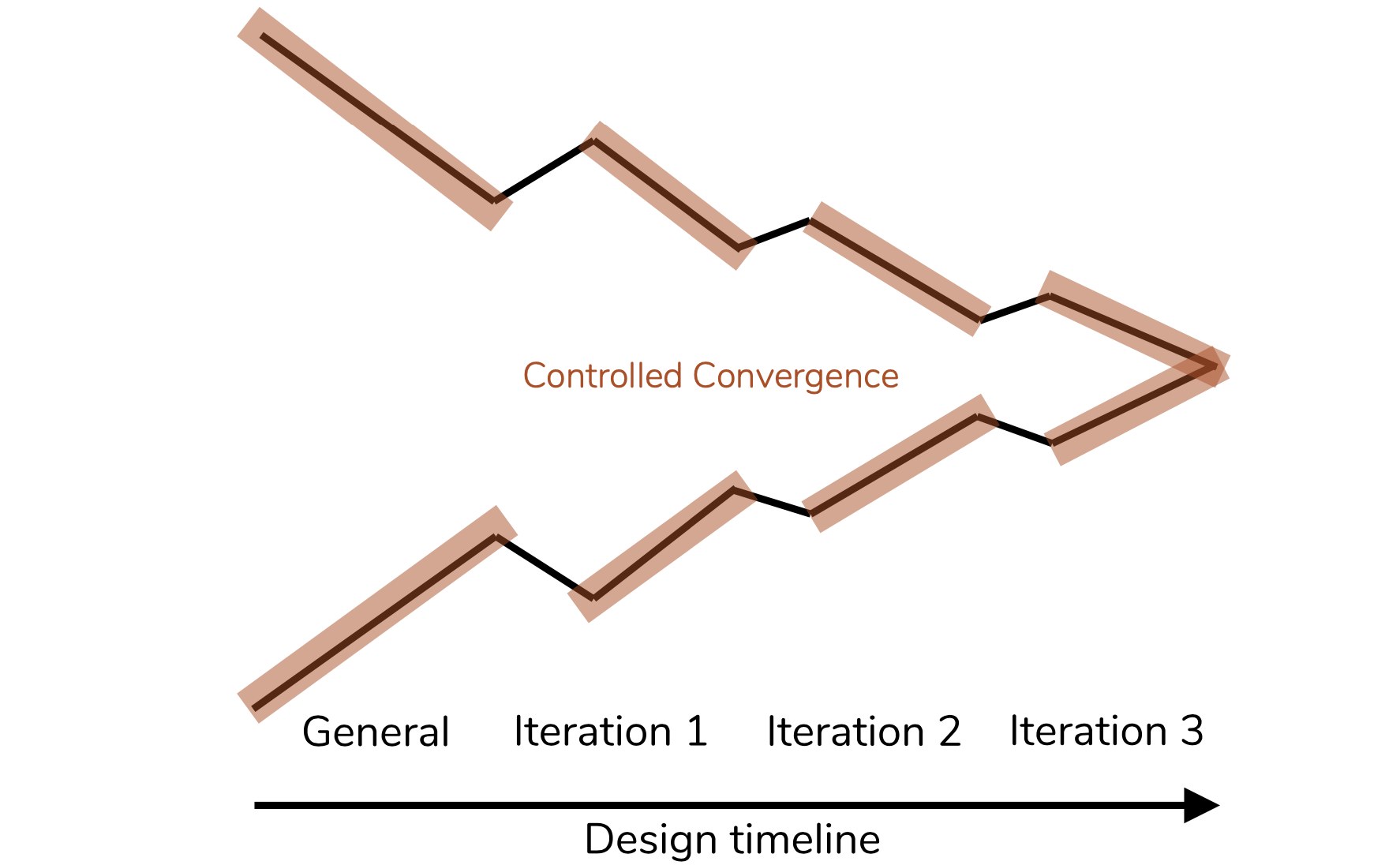
Design Funnel is a conceptual process for product design:

Concept Generation: growing the design space, generating new ideas

Controlled Convergence: reducing the design space, selecting best ideas

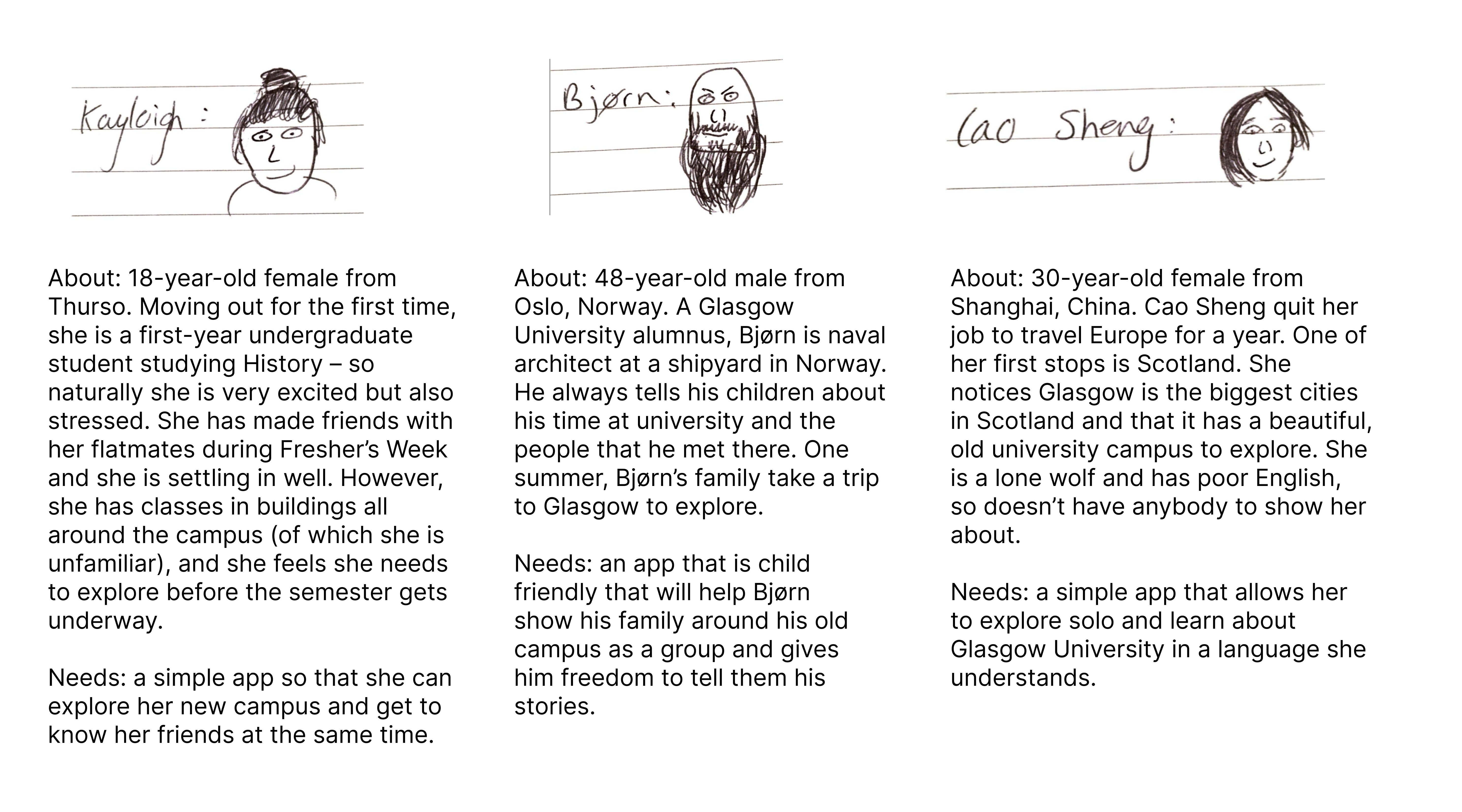
User Personas
We used user personas to understand the needs, goals, and preferences of our target users. This helped us create a user-centred design and ensure that our app would meet their expectations and provide a seamless user experience.

Storyboards
We used storyboards to visualise the potential using scenarios and interactions within the app. This allowed us to identify any potential usability issues and make improvements before moving on to the next stage of prototyping.

Paper Prototype
In the paper prototype stage, we created low-fidelity prototypes to test the overall flow and functionality of the app. This helped us gather feedback and make necessary adjustments before moving on to the next stage.
First Iteration

Second Iteration

Wireframe

Interactive Prototype
We used Adobe XD to create an interactive prototype based on the wireframe, the recordings can be found:
More?
More details can be found in the report.