
01 12 2022
Introduction
This project spanned three months and was part of the Interaction Design module in the MSc HCI programme at UCL. Its aim was to address one of the United Nations' Sustainable Development Goals (SDGs). Our team, comprising five students from diverse backgrounds, chose this specific problem space: focusing on reducing food waste among university students. I was actively involved in all stages of the project, from initial ideation to the development of final prototypes.
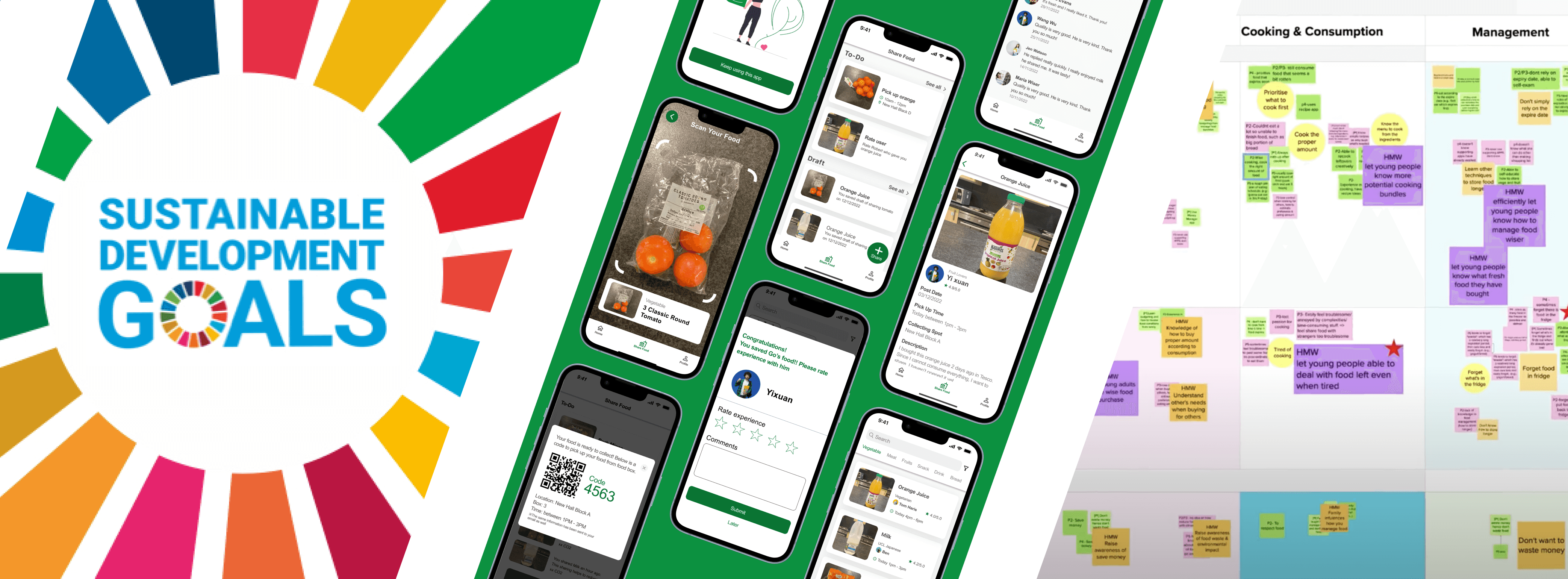
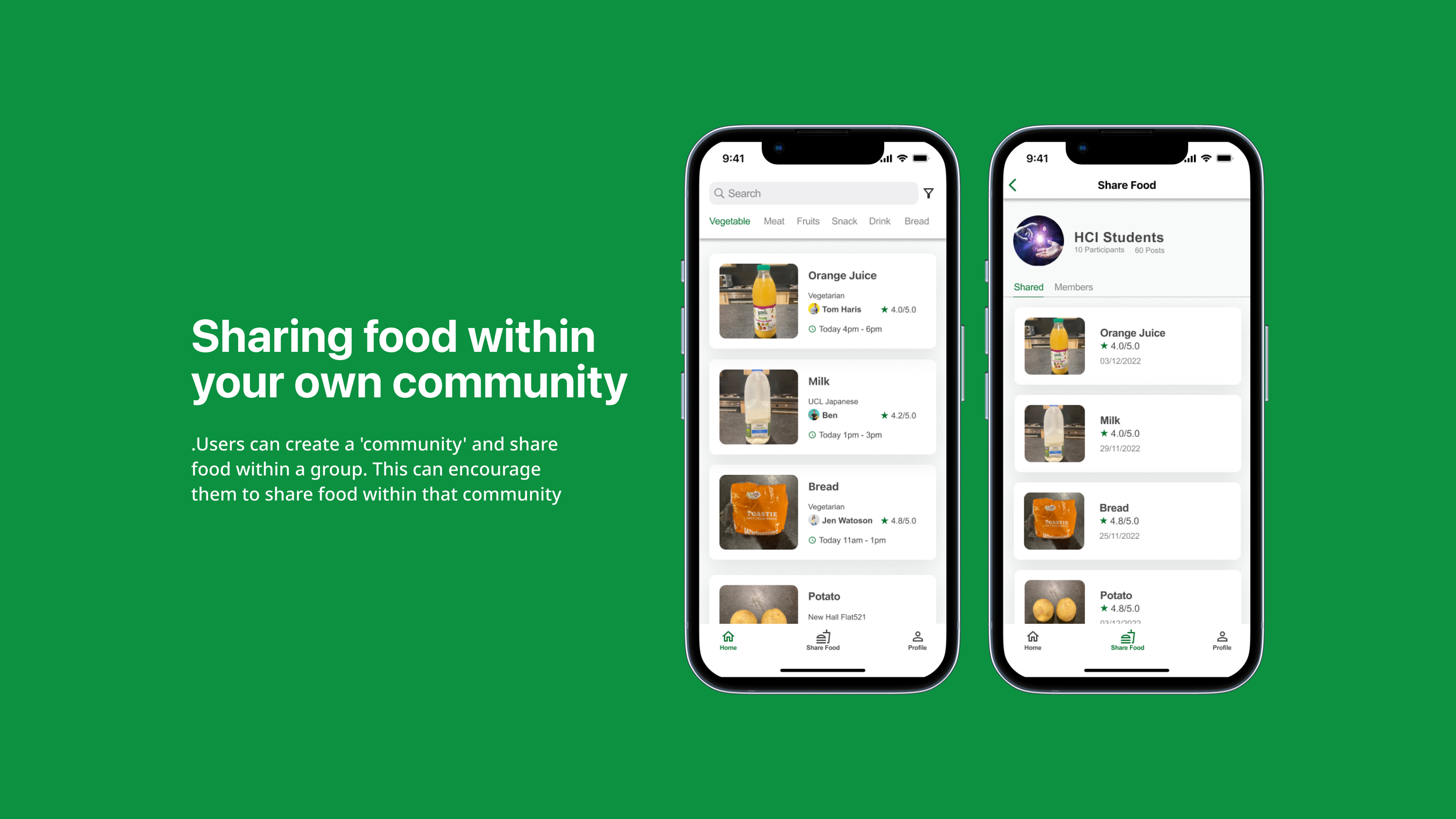
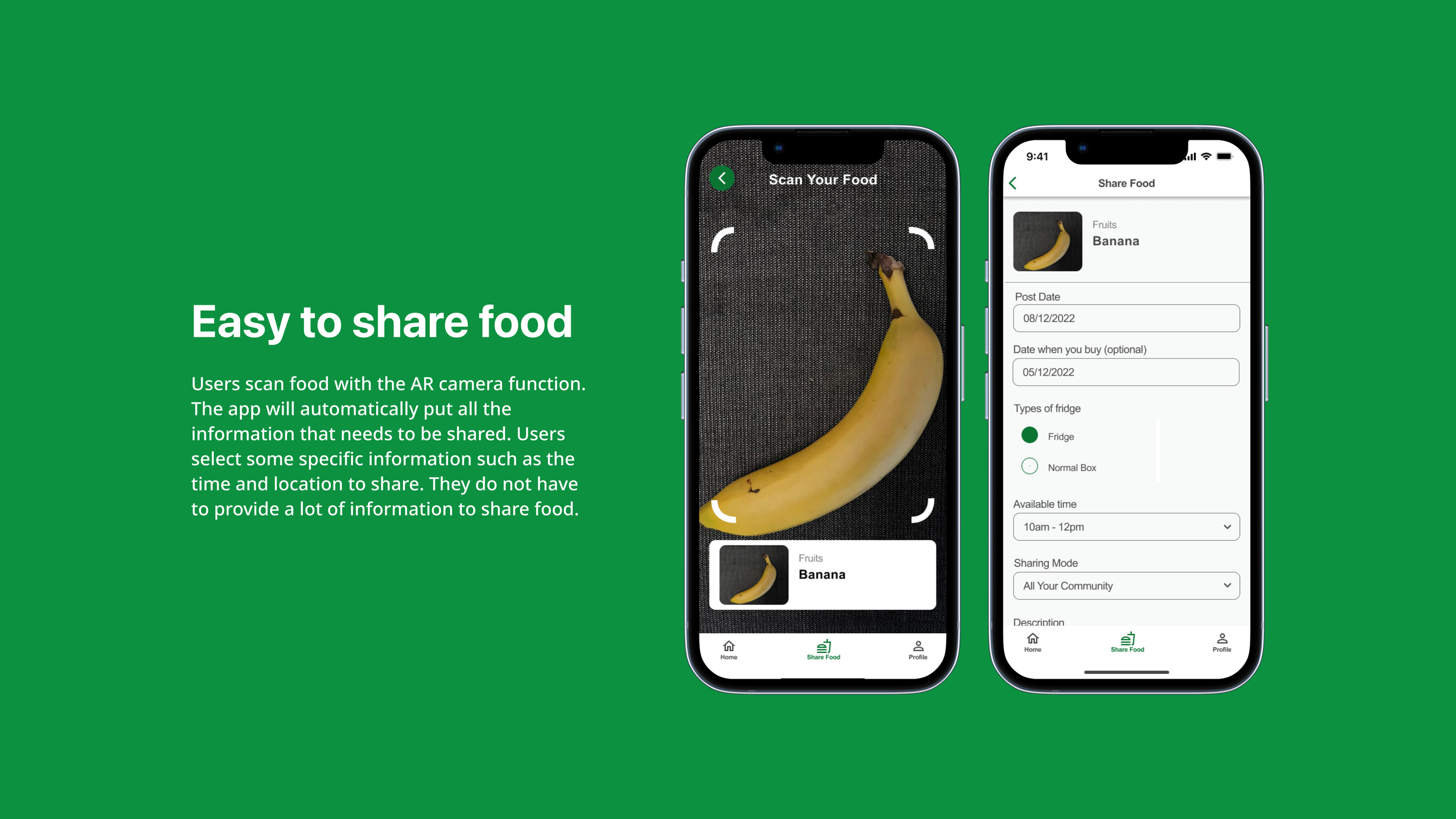
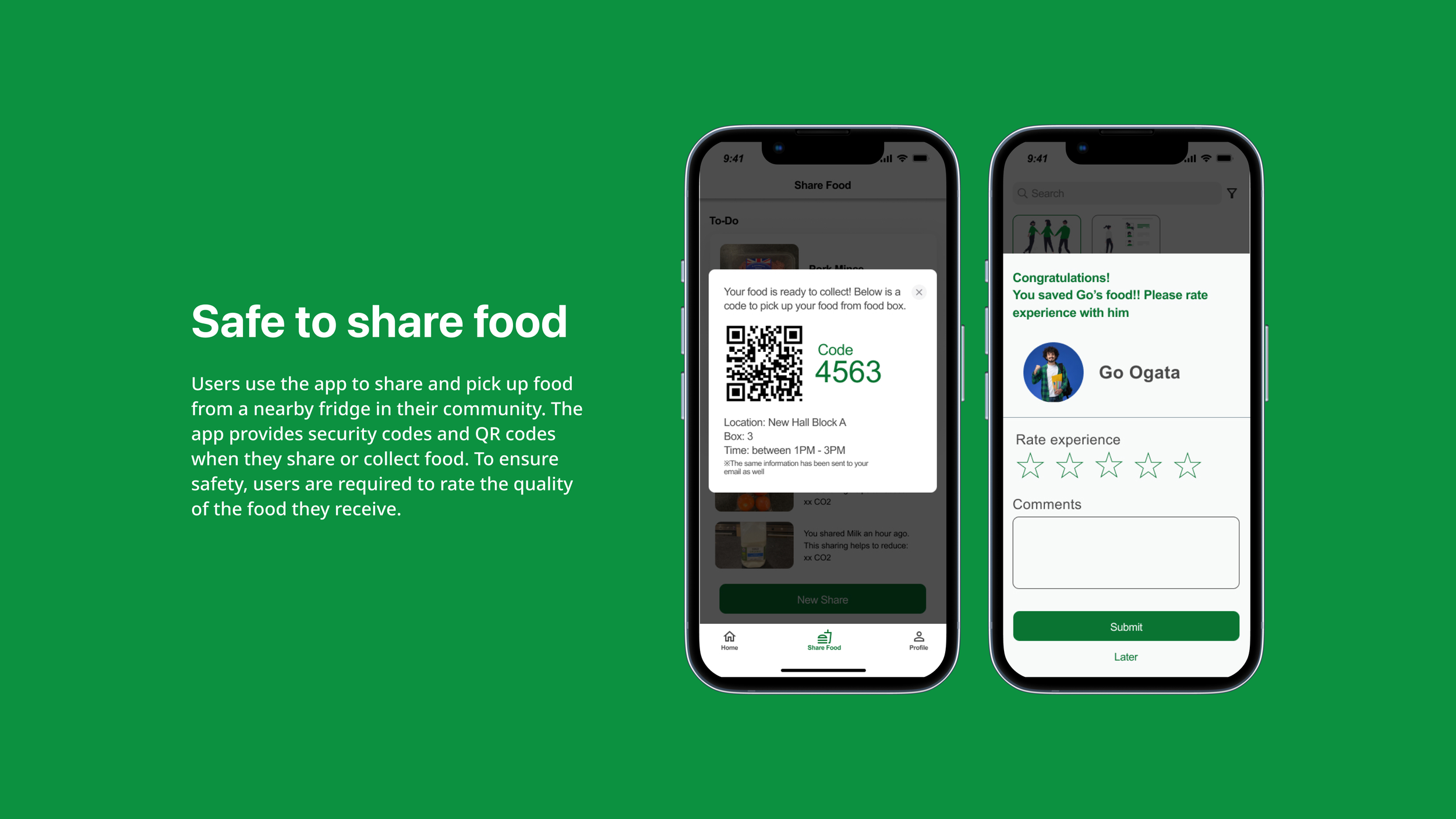
Good Foodie is a combination of a mobile app and a physical fridge designed to help university students reduce food waste. By fostering a sense of community within student accommodations through the app, we aim to make it easier for students to share food.
Problems
To restate the problem, the project focuses on addressing SDG 12: Ensure sustainable consumption and production patterns.
Desk Research
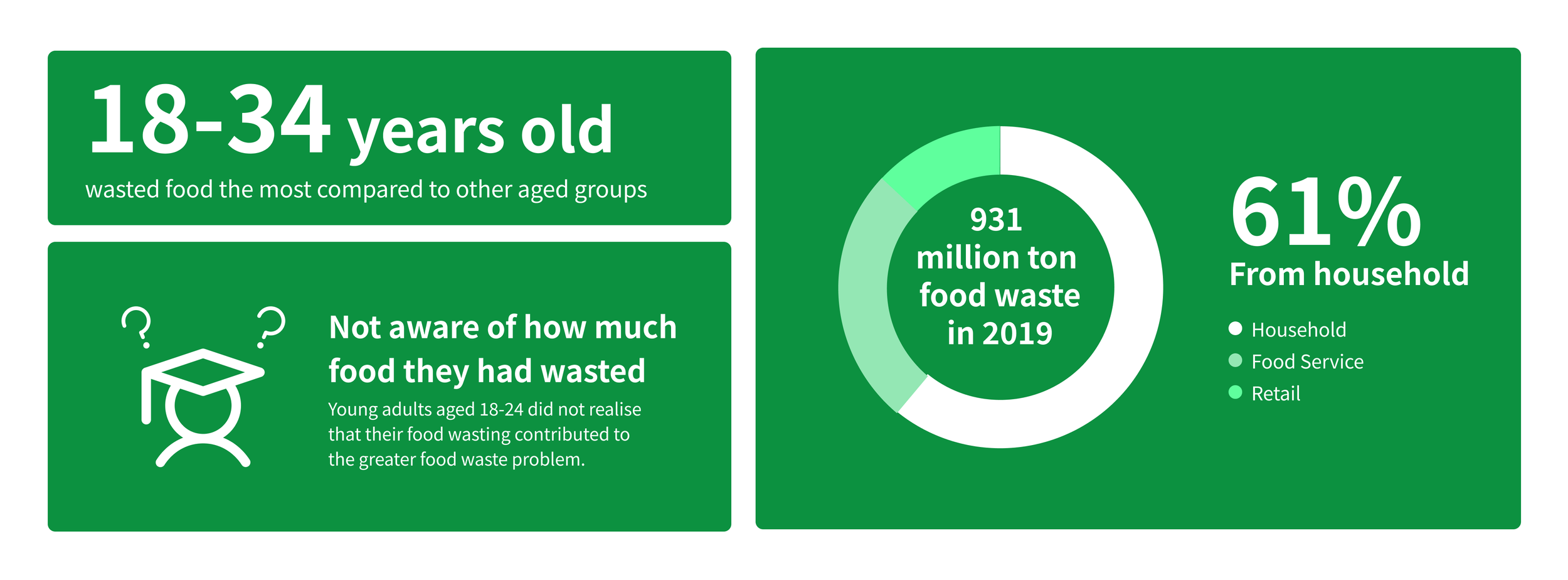
We started by conducting desk research, and exploring published papers and relevant websites focused on food waste. Our research revealed a significant challenge among young adults in managing food waste effectively. This led to the formulation of two key research questions:
- How do young adults perceive the issue of food waste?
- What are the pain points that hinder users from minimising their food waste?

User Interviews
We then conducted semi-structured interviews to collect insights relevant to our research questions. In these interviews, we explored the user's journey, encompassing the process of purchasing food, managing it, and cooking. We also included specific questions to understand their personal experiences and challenges related to food waste.
Participant A:
"The bread package is too big for one person. For smaller packaged bread, the slices are too thin, and there's limited choice. I sometimes share bread with my flatmate. However, when I lived alone, this could be tricky as I did not want to knock on my neighbor's door."
Participant B:
"When buying food, I sometimes thought I wanted something but later realized I didn't actually want to eat it. I was attracted by the packaging or due to instant curiosity."
Participant C:
"Sometimes I can get a discount if I buy more food. Actually, I don't need this amount of food, but sometimes I still buy them and end up wasting some because it's too much for one person."
Key Insights
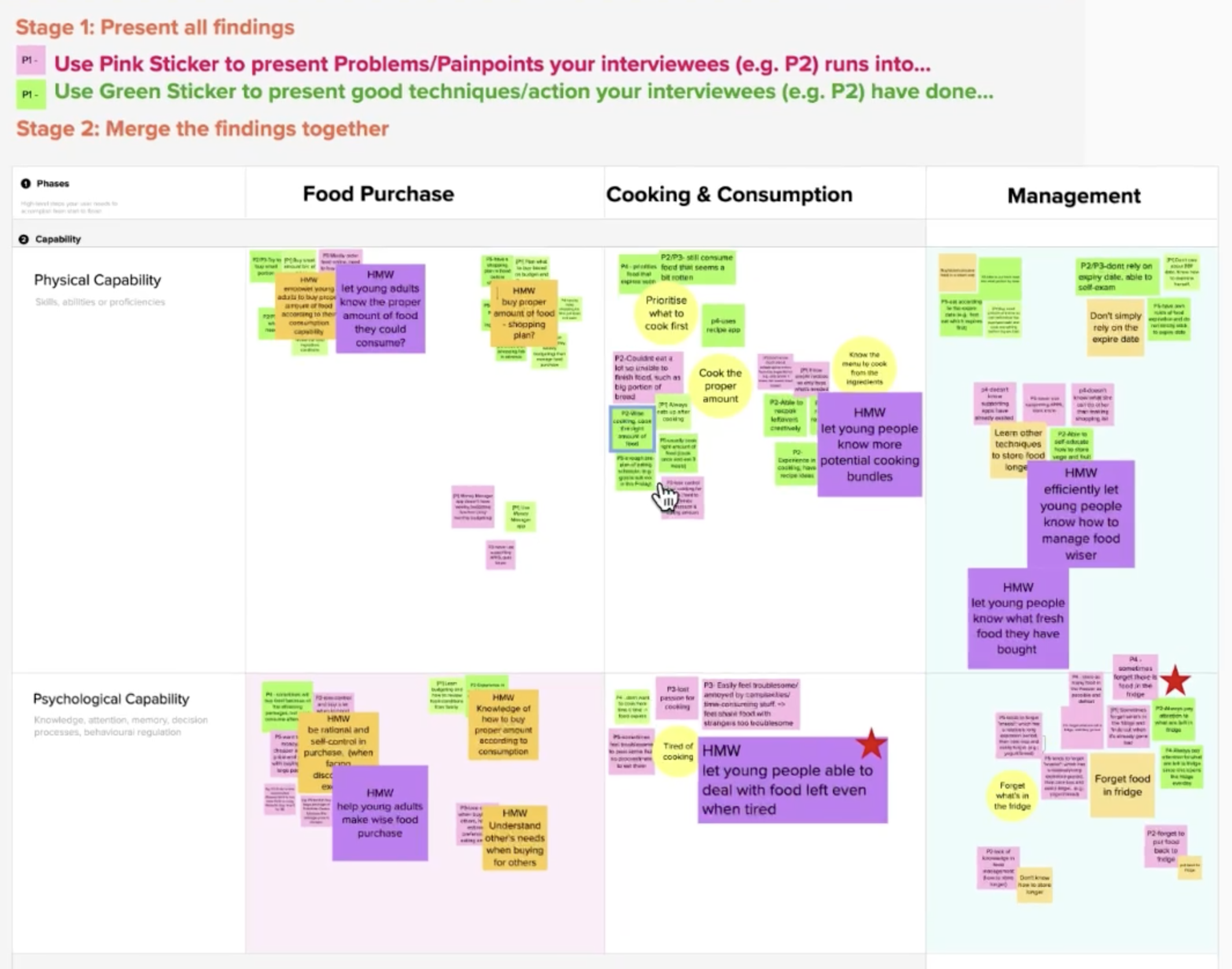
Following the interviews, we employed an affinity diagram in conjunction with the user journey to analyse the data. This user journey outlined behaviours observed during shopping, cooking/consuming, and managing food. Through this analysis, we identified three major pain points among participants that contribute to food waste.

Ideation
Crazy 8’s
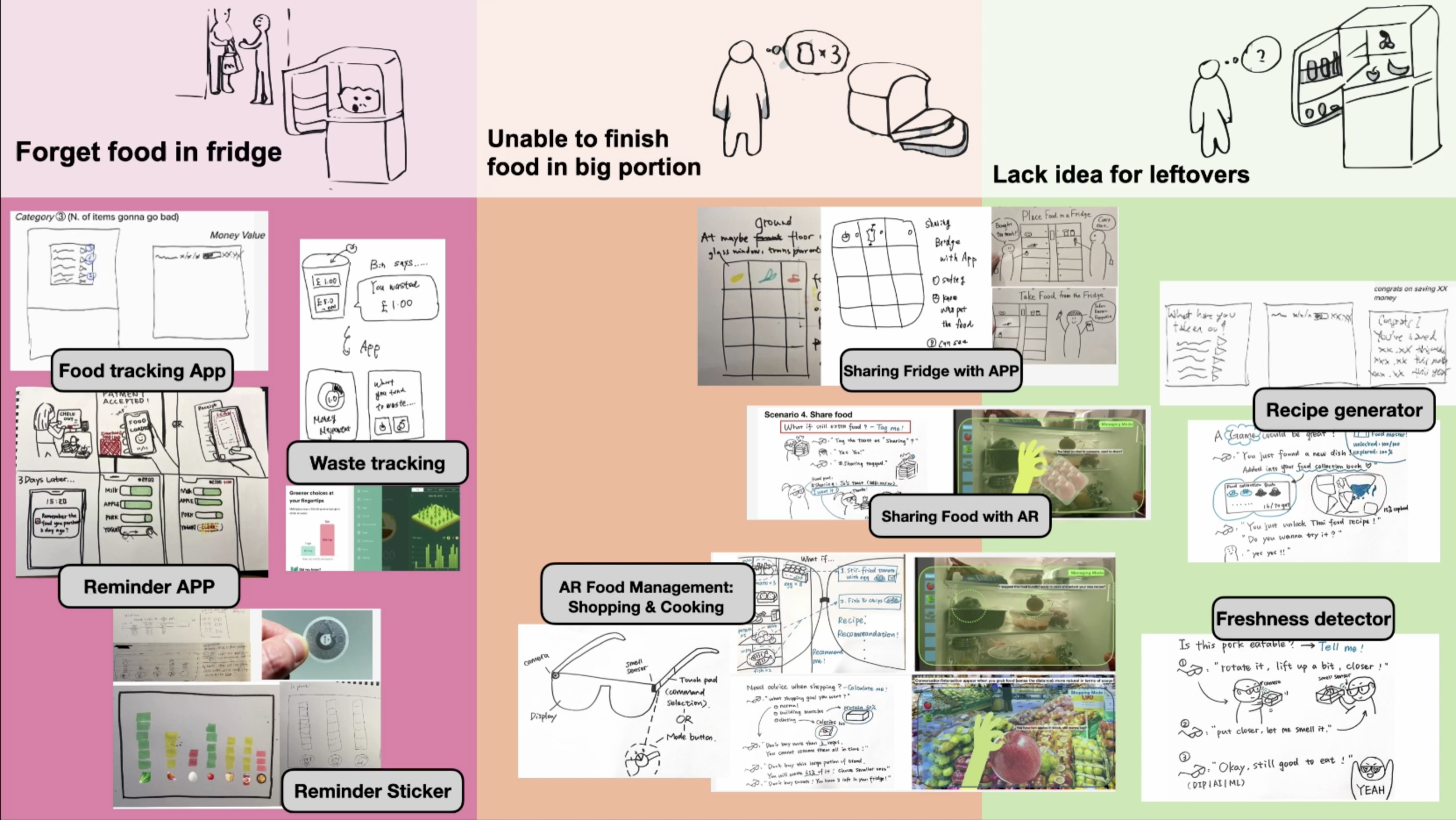
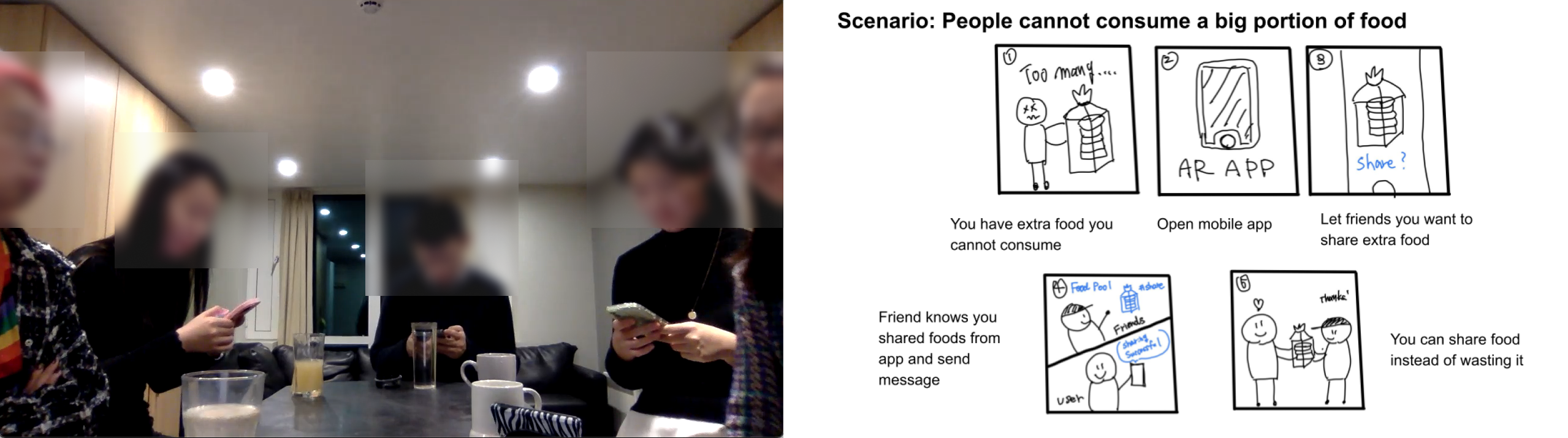
Leveraging the three key user insights derived from our initial exploratory interviews, we employed the Crazy 8's method to brainstorm design ideas. These ideas were subsequently consolidated and visually presented using sketches and storyboards, facilitating further discussion and refinement.

Focus Group
To further refine the idea, we conducted a focus group to evaluate which design concepts best aligned with users' needs. We invited five self-catered young adults living in student accommodation to participate. During the session, we presented storyboards of each proposed idea to the participants. Following the presentations, the participants were asked to complete questionnaires to assess the ideas. The results indicated a preference for the concept that combined the use of an app with a physical fridge.

Prototype
Wireframe
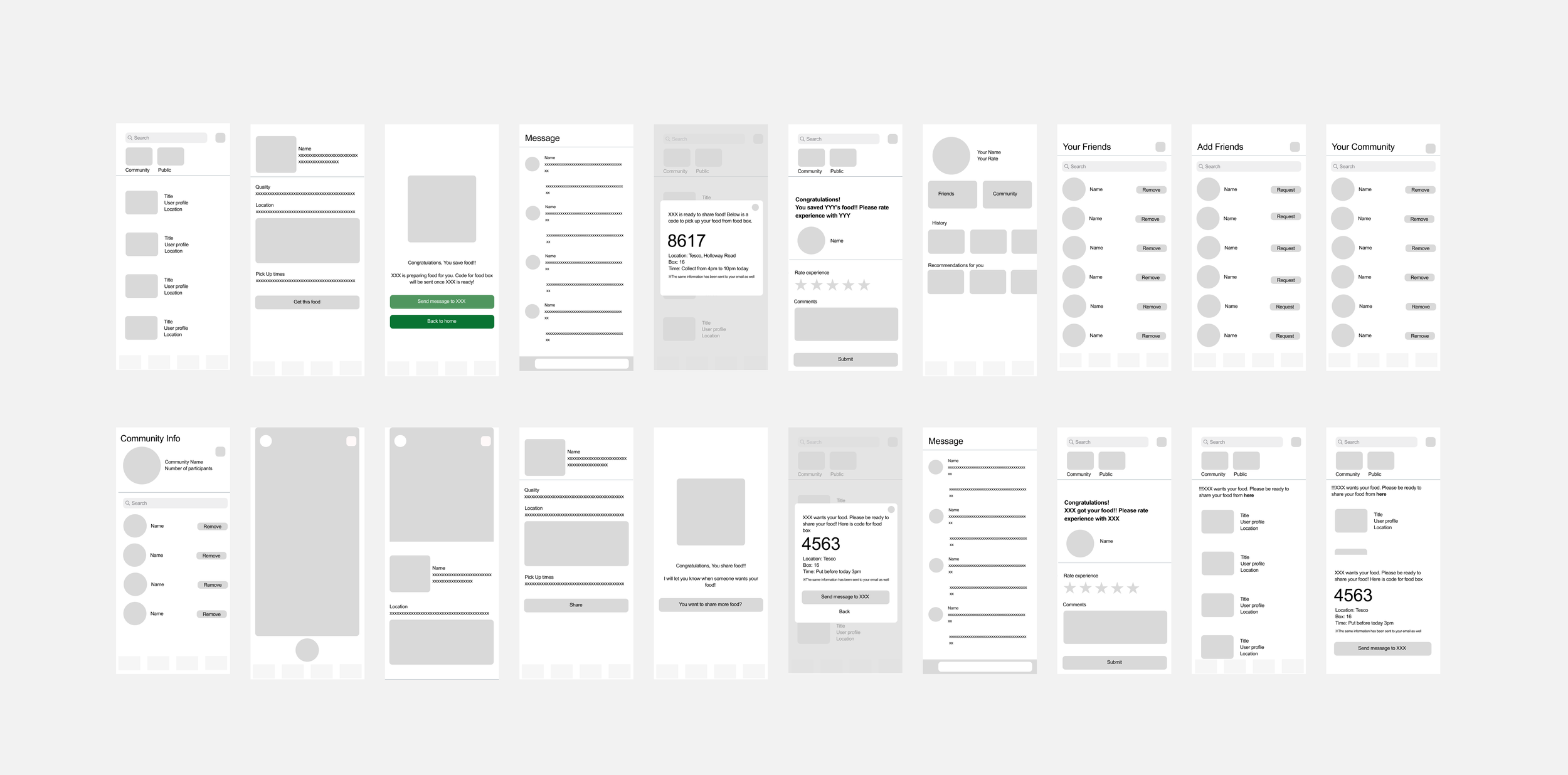
We used Figma to develop wireframes for the main pages of the app. These wireframes served as a preliminary blueprint, helping us plan the app's layout and functionality, akin to a rough draft before finalising its aesthetic appeal.

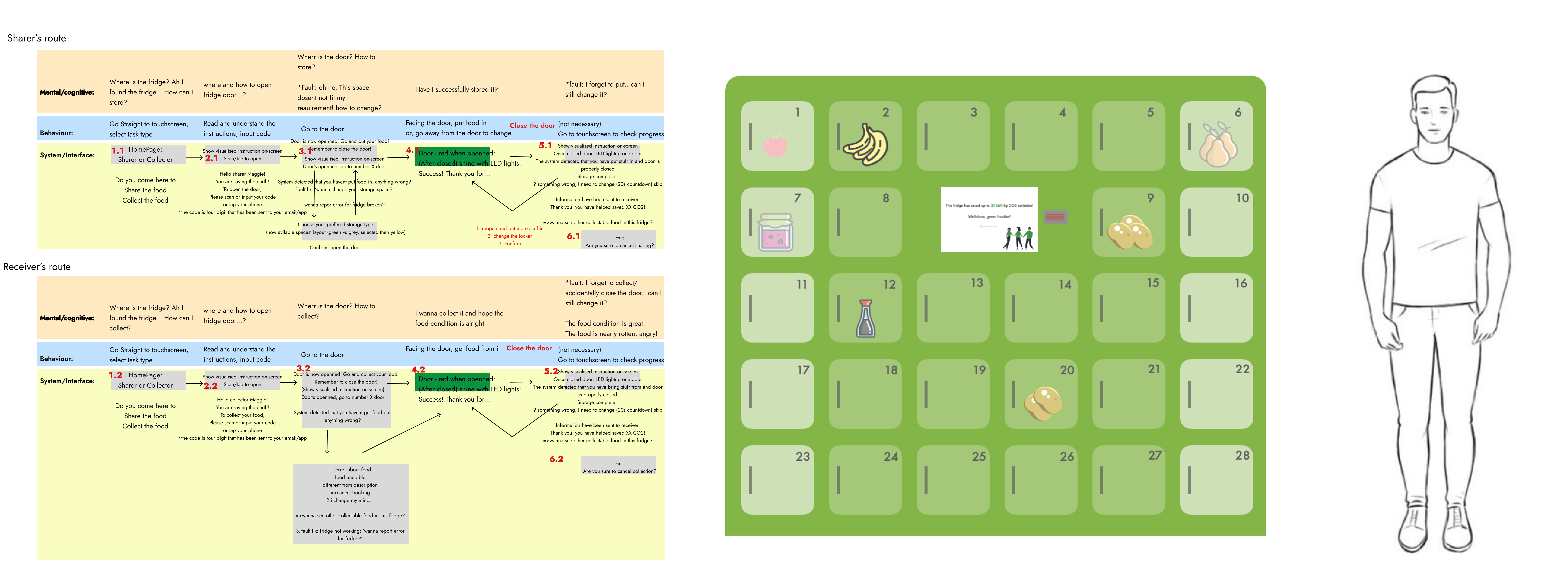
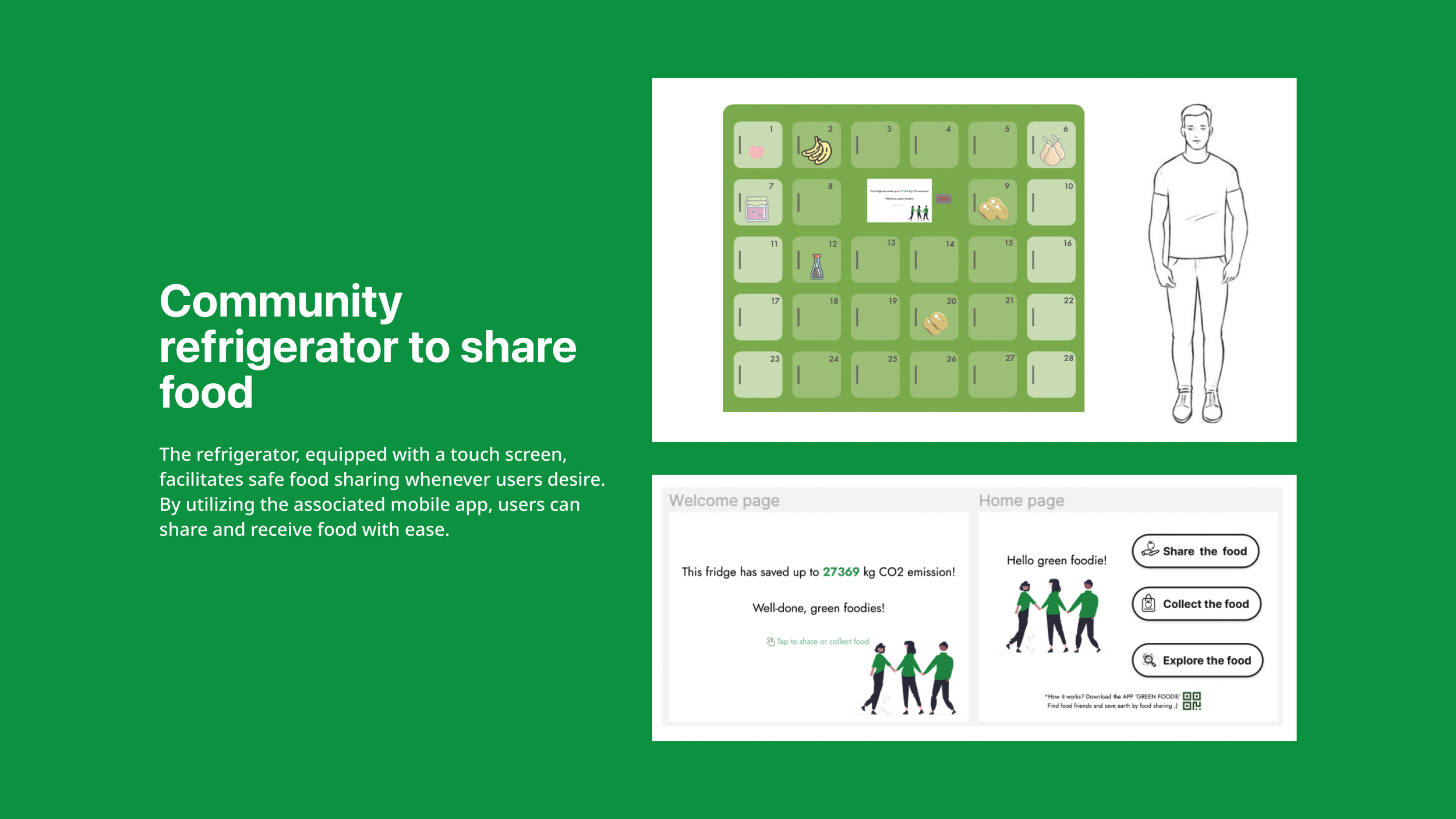
In parallel, we designed the physical fridge, which features a touch screen and 28 compartments. To design the interaction interface of the touch screen, we first established the task flow for both the giver and the receiver. Following this, we created sketches to illustrate what the touch screen would display at each step of the interaction. These sketches were then used to develop the final wireframes in Figma, providing a detailed representation of the touch screen's user interface.

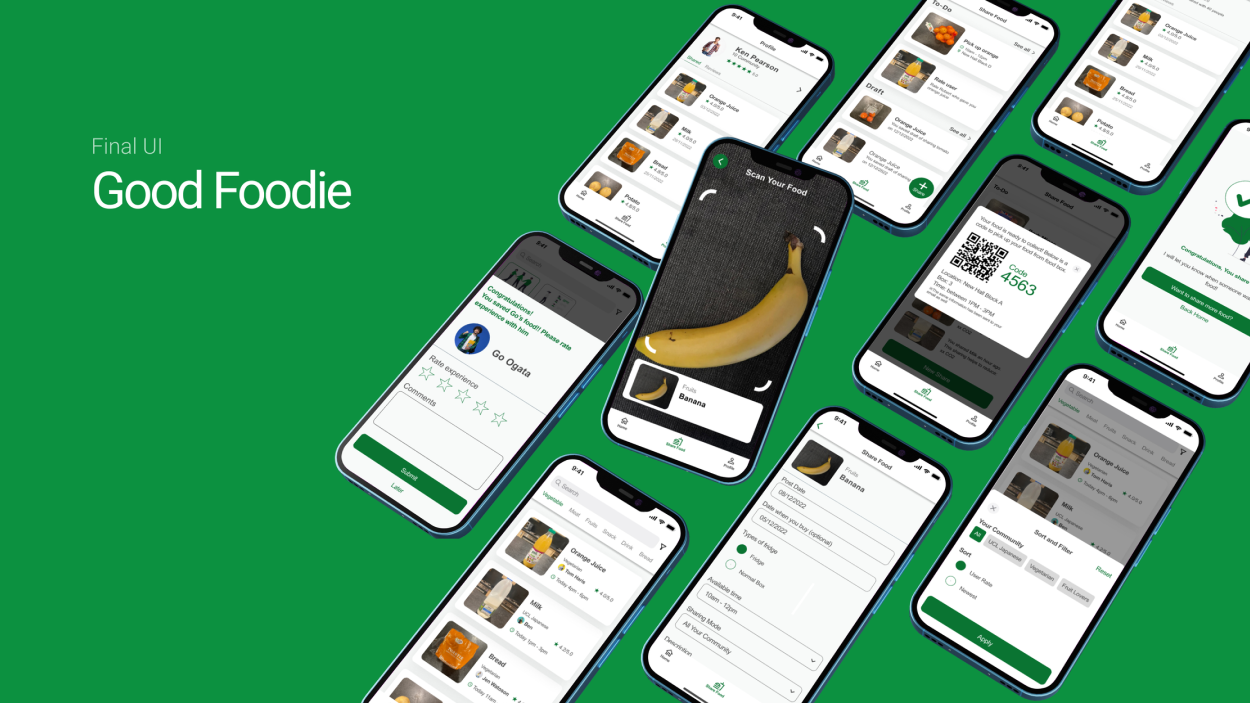
Hi-Fi Prototype





Usability Testing
Methodology
We carried out user testing with five students, employing the think-aloud method as our main evaluation approach, supplemented by semi-structured interviews. For this testing, we used a high-fidelity prototype of the app and a simulated version of the sharing fridge, implemented via the Wizard-of-Oz technique.
Initially, participants were given an introduction to the think-aloud method and briefed on the context of the product. This was followed by a self-exploration phase, allowing them to familiarize themselves with the interface. Subsequently, they were assigned specific tasks in two different scenarios to simulate experiences from both the giver and receiver perspectives. This approach enabled us to gather valuable feedback on the user experience and the functionality of both the app and the fridge.

Key Insights
- The participants highlighted that from the giver's perspective, rating the food receiver seemed less meaningful, as the giver's involvement effectively ends after placing the food in the fridge.
- Additionally, there was a noted desire for more incentives to encourage both sharing and receiving food.
- Concerns were also raised about food safety, as the current system lacks additional measures to ensure the quality and safety of the food being shared.
Reflections
- Communication is the Key: Whether it's providing instructions to test participants or collaborating day-to-day with group members from diverse backgrounds, effective communication with different groups requires tailored approaches. For example, using common language instead of jargon is essential to clearly express ideas and instructions. Additionally, being empathetic and open-minded during discussions is crucial. This approach ensures clear understanding, productive interactions, and the smooth progress of a project.
- Iterative Design at an Early Stage: Due to time constraints, extensive iterative design was not feasible within the specific project timeframe. However, conducting user tests at early stages can be beneficial. It helps in navigating through indecisive problems, ultimately leading to improved efficiency and better outcomes.
END